Симон Робинсон - C# для профессионалов. Том II

Скачивание начинается... Если скачивание не началось автоматически, пожалуйста нажмите на эту ссылку.
Жалоба
Напишите нам, и мы в срочном порядке примем меры.
Описание книги "C# для профессионалов. Том II"
Описание и краткое содержание "C# для профессионалов. Том II" читать бесплатно онлайн.
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Эта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
</td>
</tr>
<tr>
<td vAlign="top">Event Name:</td>
<td vAlign="top">
<asp:textbox id="eventBox" runat="server" width="160px" />
<asp:requiredfieldvalidator id="validateEvent" Runat="server"
errormessage="You must enter an event name."
ControlToValidate="eventBox" display="None" />
</td>
</tr>
<tr>
<td vAlign="top">Meeting Room:</td>
<td vAlign="top">
<asp:dropdownlistid="roomList" runat="server" width="160px">
<asp:ListItem Value="1">The Happy Room</asp:ListItem>
<asp:ListItem Value="2">The Angry Room</asp:ListItem>
<asp:ListItem Value="3">The Depressing Room</aspListItem>
<asp:ListItem Value="4">The Funked Out Room</asp:ListItem>
</asp:dropdownlist>
<asp:requiredfieldvalidator id="validateRoom" Runat="server"
errormessage="You must select a room."
ControlToValidate="roomList" display="None" />
</td>
</tr>
<tr>
<td vAlign= " top">Attendees: </td>
<td vAlign="top">
<asp:listbox id="attendeeList" runat="server" width="60px"
selectionmode="Multiple" rows="6">
<asp:ListItem Value="1">Bill Gates</asp:ListItem>
<asp:ListItem Value="2">Monika Lewinsky</asp:ListItem>
<asp:ListItem Value="3">Vincent Price</asp:ListItem>
<asp:ListItem Value="4">Vlad the Impaler</asp:ListItem>
<asp:ListItem Value="5">Iggy Pop</asp:ListItem>
<asp:Listltem Value="6">William Shakespeare</asp:ListItem>
</asp:listbox>
<asp:requiredfieldvalidator id="validateAttendees" Runat="server"
errormessage="You must have at least one attendee."
ControlToValidate="attendeeList" display="None" />
</td>
</tr>
<tr>
<td align="middle" colSpan="3">
<asp:button id="submitButton" runat="server" width="100%"
Text="Submit meeting room request" />
</td>
</tr>
<tr>
<td align="middle" colSpan="3">
<asp:validationsummary id="validationSummary" Runat="server"
headertext="Before submitting your request:" />
</td>
</tr>
</table>
<br> Results:
<asp:Label Runat="server" ID="resultLabel" Text="None." />
</form>
</body>
</html>
После заголовка страницы, который записан между тегами HTML <h1>, чтобы сделать его крупным текстом в стиле заголовка, основное тело формы помещается между тегами HTML <table>. Мы могли бы использовать управляющий элемент таблицы сервера Web, но это внесло бы ненужную сложность, так как таблица используется только для форматирования вывода, а не как динамический элемент интерфейса пользователя. Таблица делится на три столбца, первый из которых содержит простые текстовые метки, второй содержит поля интерфейса пользователя, соответствующие текстовым меткам (вместе с элементами управления проверкой для них), и третий, содержащий элемент управления календарем для выбора даты, которая размещается на четырех строках. Пятая строка содержит кнопку отправки, охватывающую все столбцы, и шестая строка содержит элемент управления validationSummary для вывода сообщений об ошибках, когда потребуется (все остальные элементы управления проверкой имеют атрибут display="none", так как они будут использовать для вывода это итоговое поле). Под таблицей находится простая метка, которую можно использовать в настоящее время для вывода результатов, пока не будет добавлен доступ к базе данных.
Большая часть кода ASP.NET в этом файле удивительно проста. Специального замечания требует способ, которым элементы списка присоединяются к элементам управления для выбора помещения для встречи, а также нескольких лекторов:
<asp:dropdownlist id="roomList" runat="server" width="160px">
<asp:ListItem Value="1">The Happy Room</asp:ListItem>
<asp:ListItem Value="2">The Angry Room</asp:ListItem>
<asp:ListItem Value="3">The Depressing Room</asp:ListItem>
<asp:ListItem Value="4">The Funked Out Room</asp:ListItem>
</asp:dropdownlist>
...
<asp:listbox id="attendeeList" runat="server" width="160px"
selectionmode="Multiple" rows="6">
<asp:ListItem Value="1">Bill Gates</asp:ListItem>
<asp:ListItem Value="2">Monika Lewinsky</asp:ListItem>
<asp:ListItem Value="3">Vincent Price</asp:ListItem>
<asp:ListItem Value="4">Vlad the Impaler</asp:ListItem>
<asp:ListItem Value="5">Iggy Pop</asp:ListItem>
<asp:ListItem Value="6">William Shakespeare</asp:ListItem>
</asp:listbox>
Здесь объекты ListItem соединяются с двумя элементами управления сервера Web. Эти объекты не являются полноценными элементами управления сервера Web, в связи с чем нам не нужно использовать на них runat="server". Когда страница обрабатывается, то записи <asp:ListItem> используются для создания объектов ListItem, которые добавляются к коллекции Items родительского элемента управления списком. Это облегчает нам инициализацию списков, так как не требуется писать код для этого самостоятельно (мы должны были бы создать объект ListItemCollection, добавить объекты ListItem и затем передать коллекцию элементу управления списком). Конечно, мы можем по-прежнему сделать все это программным путем, если понадобиться.
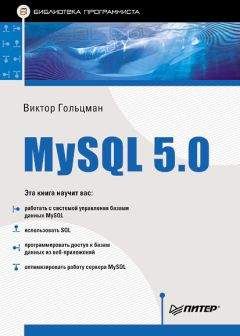
Созданная форма выглядит следующим образом:
Это полностью функциональный интерфейс пользователя, который поддерживает свое собственное состояние между запросами сервера и проверяет ввод пользователей. Учитывая краткость приведенного выше кода, это больше чем достаточно. Фактически, нам остается сделать еще совсем немного, по крайней мере для этого примера. Необходимо только осуществить событие нажатия кнопки для кнопки отправки на сервер.
В действительности это не совсем так. До сих пор мы не имеем никакой проверки для элемента управления календарем. Тем не менее, это просто, так как невозможно очистить выбор в этом элементе управления, и все, что мы должны сделать, это задать начальное значение. Это возможно в обработчике событий Page_Load() для создаваемой страницы:
private void Page_Load(object sender, System.EventArgs e) {
if (!this.IsPostBack) {
calendar.SelectedDate = System.DateTime.Now;
}
}
В данном случае мы просто выбираем сегодняшнюю дату в качестве начальной точки. Отметим, что мы сначала проверяем, что Page_Load() вызывается в результате операции обратной отправки, проверяя свойство страницы IsPostBack. Если выполняется обратная отправка, то это свойство будет true, и мы оставляем только выбранную дату (в конце концов, мы не хотим потерять выбор пользователя)
Чтобы добавить обработчик нажатия кнопки, надо дважды щелкнуть мышью на кнопке и добавить следующий код:
protected void submitButton_Click(object sender, System.EventArgs e) {
if (this.IsValid) {
resultLabel.Text = roomList.SelectedItem.Text + "has been booked on " +
calendar.SelectedDate.ToLongDateString() + " by " + nameBox.Text +
" for " + eventBox.Text + " event. ";
foreach (ListItem attendee in attendeeList.Items) {
if (attendee.Selected) {
resultLabel.Text += attendee.Text + " , ";
}
}
resultLabel.Text += " and " + nameBox.Text + "will be attending.";
}
}
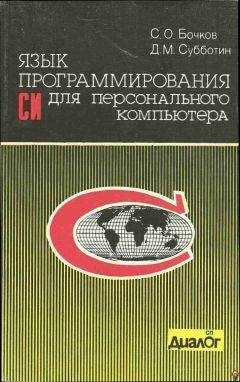
Здесь мы задаем для свойства Text элемента управления resultLabel результирующую строку, которая появится под основной таблицей. В IE результат после отправки может выглядеть следующим образом:
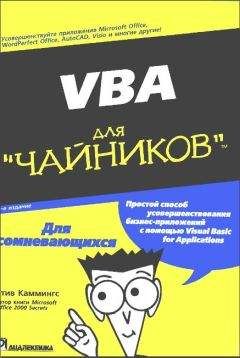
Если встретятся ошибки, то вместо этого будет активизировано ValidationSummary:
Включение обратной отправки без проверкиЕсли поэкспериментировать с этим примером какое-то время, то можно заметить, что итоговая проверка появляется в том случае, если изменить дату до ввода каких-либо других данных. Это пример некоторого свойства, которое скорее всего будет раздражать пользователя, который сразу подумает: "Я ввел бы эти данные, если бы мне дали возможность это сделать!". Чтобы обойти этот момент, можно отключить итоговую проверку (используя свойство Enabled), если не нажата кнопка отправки. Однако это ведет к другой проблеме. Элемента управления проверкой способны предотвратить обратную отправку, например, когда нажата кнопка отправки, и динамически заполнить итоговую проверку на клиенте без обращения к серверу. Если отключить итоговую проверку в Page_Load() и включить ее в обработчике события нажатия кнопки, то итоговая проверка никогда не будет выводиться в браузерах, которые поддерживают клиентскую проверку (таких, как IE), так как только включение итоговой проверки будет перехватывать запросы обратной отсылки.
Тогда мы должны отключить все элементы управления проверкой по умолчанию, затем включить заново эти элементы управления в обработчике нажатия кнопки и заставить их проверять, прежде чем мы проверим свойство формы IsValid.
Подписывайтесь на наши страницы в социальных сетях.
Будьте в курсе последних книжных новинок, комментируйте, обсуждайте. Мы ждём Вас!
Похожие книги на "C# для профессионалов. Том II"
Книги похожие на "C# для профессионалов. Том II" читать онлайн или скачать бесплатно полные версии.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Отзывы о "Симон Робинсон - C# для профессионалов. Том II"
Отзывы читателей о книге "C# для профессионалов. Том II", комментарии и мнения людей о произведении.