Юрий Гурский - Фотоприколы с помощью Photoshop

Все авторские права соблюдены. Напишите нам, если Вы не согласны.
Описание книги "Фотоприколы с помощью Photoshop"
Описание и краткое содержание "Фотоприколы с помощью Photoshop" читать бесплатно онлайн.
Книга в доступной и юмористической форме раскроет перед вами волшебный мир компьютерной графики. В первой (теоретической) части вы познакомитесь с основными понятиями цифровой графики, интерфейсом программы Photoshop и принципами ее работы. Вторая (практическая) часть, представленная в виде забавных примеров, весело и непринужденно поможет вам научиться выполнять различные трюки с фотографиями. Вы узнаете, как изменить внешний вид президента, сделать утюг водоплавающим, заставить футболиста летать и многое другое, а заодно изучите богатую палитру инструментов Photoshop. С этой веселой книгой, снабженной забавными иллюстрациями, проблемы с Photoshop покажутся вам просто смешными.
Познавательная врезка
Слово «пиксел» (pixel) – сокращение от английского словосочетания picture element, что означает «элемент рисунка».
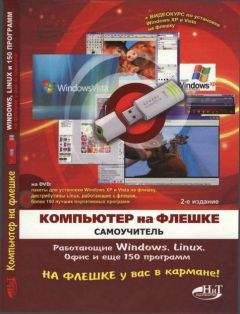
Пиксел – мельчайший «кирпичик» растрового изображения. Нужно иметь в виду, что он, хоть и очень мал, все равно имеет свой конечный размер. Так же, как и большие элементы праздничного панно на отдаленном расстоянии, пикселы в «обычных условиях просмотра» неразличимы человеческим глазом. Но их можно увидеть, если «приблизиться к изображению вплотную». Или, проще говоря, взять да и увеличить масштаб его просмотра с помощью какого-либо графического редактора (например, Photoshop). В качестве наглядного примера мы специально подготовили для вас рис. 1.3.
Рис. 1.3. Популярный телегерой (слева) и его страшный глаз (справа)
Как видите, при многократном увеличении ужасный глаз известного губернатора оказывается всего лишь набором цветных квадратиков, простите, пикселов. Таким образом, в отличие от векторного файла, растровый хранит в себе информацию о каждой точке (пикселе) изображения: о ее координатах и цвете. Подобный (растровый) способ описания сложных изображений очень удобен, так как, во-первых, точно передает все тонкости цвета и геометрии рисунка и, во-вторых, размер растрового файла будет намного меньше аналогичного векторного.
...Важно помнить
С другой стороны, изображение все той же пресловутой окружности в растровом формате займет места намного больше, чем в векторном. Ведь в растровом формате необходимо последовательно описать каждую точку этой окружности (а не задать всего лишь значения парочки узловых точек).
Преимущества и недостатки
Кратко сформулируем преимущества и недостатки векторной и растровой графики, чтобы объективно и беспристрастно оценивать, какую из них выбирать в том или ином случае.
Пара теплых слов о векторных форматах
• Как уже упоминалось, при описании простых графических изображений векторные файлы занимают очень маленький объем. И это не может не радовать.
• При желании векторное изображение можно как угодно сильно увеличить. И это не скажется на его качестве.
• Трансформация векторного изображения не приводит к его искажению.
• Качество векторного изображения не зависит от аппаратной конфигурации вашего компьютера, то есть картинка на экране монитора будет отображаться настолько максимально хорошо, насколько это позволяет ваш компьютер.
Пара теплых слов о растровых форматах
• Как уже упоминалось, при описании сложных изображений предпочтительно использовать растровую графику, так как такой файл будет намного меньше векторного.
• С помощью растровой графики удается получить реалистичные фотоизображения очень высокого качества.
• Из-за независимости пикселов (составляющих изображение) друг от друга возможно тончайшее редактирование растровых изображений.
• На принципе построения растровых изображений основана оцифровка графических изображений. Именно поэтому существует огромное количество способов «засунуть картинку в компьютер». И помогают в этом сканеры, графические планшеты, цифровые фотоаппараты и видеокамеры.
Недостатки векторных изображений
• В векторном формате не получится создать сложное реалистичное изображение фотографического качества.
• Сложные изображения будут не только отставать по качеству от аналогичных растровых, но еще и занимать куда больший объем.
• В отличие от растровых графических редакторов, векторные часто не дружат друг с другом. А значит, изображение из одного редактора в другой часто конвертируется с искажениями.
Недостатки растра
• Как уже упоминалось, глупо хранить простое графическое изображение в растровом формате. Такой файл займет неоправданно много места (по сравнению с аналогичным векторным).
• Трансформация растрового изображения приведет к его искажению.
• Увеличение размера растрового изображения может привести к потере его качества.
Основные понятия растровой графики
Так как в этой книге мы будем работать с растровой графикой, именно на нее и нацелим пытливый взгляд. С такими понятиями, как растр и пиксел, мы уже познакомились. Теперь разберемся, что мы будем подразумевать под размером растрового изображения.
Размер изображения – количество формирующих его пикселов. Измеряется он соответственно в пикселах и обычно обозначается их произведением. Например, 100 х 100 или 800 х 600.
Конечно, начинающим пользователям проще было бы измерять изображения в более привычных сантиметрах или миллиметрах. Можно и так, но, если вы хотите стать настоящим профи Photoshop, есть смысл с самого начала привыкать к новым единицам.
Разрешение изображения
Другой важнейший параметр растрового файла – его разрешение. Этот термин вовсе не означает, что изображение по своей прихоти разрешает либо запрещает смотреть на себя.
Разрешение изображения (Resolution) – это всего лишь количество пикселов изображения на единицу его длины. Традиционно измеряется в пикселах на дюйм [1] (pixel per inch – ppi).
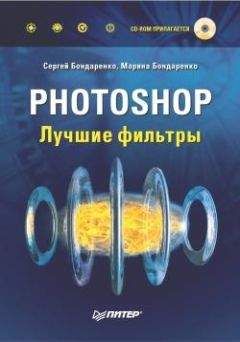
Чем выше разрешение изображения, тем лучше его качество. Взгляните на рис. 1.4, и вы сразу поймете, что мы имеем в виду. Как видите, при низком разрешении и смотреть толком не на что.
Рис. 1.4. Красотка в нормальном разрешении (слева) и в значительно меньшем (справа)
Во избежание путаницы в дальнейшем считаем своим долгом прямо сейчас ввести еще несколько определений.
Разрешение монитора – количество пикселов, которое способен отображать монитор на единице длины своего экрана. Так же, как и разрешение цифрового изображения, разрешение монитора измеряется в ppi. Как правило, оптимальным является линейное разрешение 72 ppi.
Разрешение принтера – количество точек чернил на единицу длины, которые принтер оставляет на бумаге при печати. Измеряется в точках на дюйм (dots per inch – dpi).
Линиатура – плотность линий (их количество на единицу длины) в печатном изображении. Измеряется в линиях на дюйм (lines per inch – lpi).
Вы должны четко представлять, что при отображении картинки на экране либо при выводе на печать ее геометрические размеры (отображаемые либо печатаемые) будут зависеть не только от параметров самой картинки, но и от разрешения устройств (монитора, принтера), которые вы используете.
Если разрешение картинки совпадает с разрешением монитора (72 пиксела на дюйм), при масштабе просмотра 100 % вы увидите изображение с его реальными геометрическими размерами (каждый пиксел изображения удобно расположится в соответствующем ему пикселе экрана). Но что будет, если вы откроете изображение с разрешением 300 ppi [2] и снова установите масштаб просмотра 100 %?
Разрешение изображения в 4 раза больше разрешения монитора, поэтому на экране оно будет отображаться с геометрическими размерами, в 4 раза большими, чем на самом деле. Ведь в один пиксел экрана ну никак не втиснешь четыре пиксела изображения. И монитор снова будет вынужден показывать один пиксел изображения в одном своем.
Как мы уже убедились, чем выше разрешение изображения, тем более качественной получается картинка. При этом нужно помнить, что разрешение влияет и на размер графического файла, то есть высококачественные изображения места на диске займут прилично. Резюмируем: размер графического файла зависит от размеров изображения (количества пикселов), а также от некоторых других параметров, о которых мы поговорим в свое время.
Вы заметили, как мы только что разделили понятия размера изображения и размера графического файла, в котором это изображение находится? Это неспроста. Дело в том, что графический файл, помимо непосредственно изображения, содержит в себе еще прочую служебную информацию. Та часть файла, которая хранит информацию именно об изображении, называется битовой картой (Bitmap)....Кстати
Когда мы подробнее познакомимся с программой Photoshop, снова столкнемся с термином Bitmap, но уже в качестве названия одной из цветовых моделей.
Запутались? Ничего, постепенно вы разберетесь со всеми нюансами, связанными и с размерами изображения, и с изменением масштаба его просмотра, и с размерами графических файлов.
Пара слов о цветовых моделях
В компьютерной графике все многообразие цветов и их оттенков создается с помощью всего нескольких базовых цветов. В зависимости от того, какие цвета используются в качестве базовых, говорят о различных цветовых моделях. Например, для отображения цветов на мониторе компьютера применяется цветовая модель RGB, которая основывается на трех цветах: красном (Red), зеленом (Green) и синем (Blue). В тех или иных случаях используются различные цветовые модели, но подробнее о них, да и о значении цвета в компьютерной графике, мы поговорим в одном из последующих уроков.
Подписывайтесь на наши страницы в социальных сетях.
Будьте в курсе последних книжных новинок, комментируйте, обсуждайте. Мы ждём Вас!
Похожие книги на "Фотоприколы с помощью Photoshop"
Книги похожие на "Фотоприколы с помощью Photoshop" читать онлайн или скачать бесплатно полные версии.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Отзывы о "Юрий Гурский - Фотоприколы с помощью Photoshop"
Отзывы читателей о книге "Фотоприколы с помощью Photoshop", комментарии и мнения людей о произведении.