Юрий Гурский - Фотоприколы с помощью Photoshop

Все авторские права соблюдены. Напишите нам, если Вы не согласны.
Описание книги "Фотоприколы с помощью Photoshop"
Описание и краткое содержание "Фотоприколы с помощью Photoshop" читать бесплатно онлайн.
Книга в доступной и юмористической форме раскроет перед вами волшебный мир компьютерной графики. В первой (теоретической) части вы познакомитесь с основными понятиями цифровой графики, интерфейсом программы Photoshop и принципами ее работы. Вторая (практическая) часть, представленная в виде забавных примеров, весело и непринужденно поможет вам научиться выполнять различные трюки с фотографиями. Вы узнаете, как изменить внешний вид президента, сделать утюг водоплавающим, заставить футболиста летать и многое другое, а заодно изучите богатую палитру инструментов Photoshop. С этой веселой книгой, снабженной забавными иллюстрациями, проблемы с Photoshop покажутся вам просто смешными.
Область Gamut Warning (Предупреждение о недопустимом цвете) мы пропускаем и двигаемся дальше.
Units & Rulers (Единицы измерения и линейки)
В этом окне ничего сложного нет. Мы быстренько пройдемся по настройкам, при этом советуем пока ничего здесь не менять.
В области Units (Единицы измерения) вы сможете выбрать единицы измерения для линеек и шрифта. Rulers (Линейки) – это вспомогательные элементы интерфейса программы Photoshop. Если вам когда-нибудь понадобится нарисовать объект с заданными геометрическими размерами, они вам очень пригодятся. Как их вызывать, вы узнаете позже, а пока можете легко выяснить (щелкнув на стрелке раскрывающегося списка в поле Rulers (Линейки)), в чем нам предлагают измерять длину линеек:
• pixels (пикселы) – в этом режиме работают опытные художники;
• inches (дюймы) – единицы измерения западных капиталистов;
• cm, mm (сантиметры, миллиметры) – единицы измерения восточных капиталистов (что-то нам подсказывает, что такие единицы будут для вас наиболее удобны);
• points (пункты) – полиграфическая единица измерения (1 пункт = 1/72 дюйма);
• picas (пики) – также полиграфическая единица измерения (1 пика = 12 пунктов);
• percent (проценты) – бывает, что удобно применять именно эти единицы измерения, все зависит от ваших целей и задач.
Аналогичным образом можно задать единицы измерения для букв (если в вашем творении вы вдруг вздумаете что-нибудь написать) в поле Type (Шрифт). Предлагаемые варианты: pixels (пикселы), points (пункты) и mm (миллиметры). Так уж повелось, что все и всегда (не только в этом редакторе, но и во всех) измеряют шрифт в пунктах. Поэтому рекомендуем оставить именно это значение.
В области New Document Preset Resolutions (Разрешения создаваемых документов) вы можете задать параметры разрешения для ваших документов: Print Resolution (Разрешение для печати) и Screen Resolution (Разрешение для экрана). По умолчанию (мы уже об этом упоминали), если вы создаете картинку для полиграфической печати, ее разрешение должно быть 300 ppi. Изображения же, которые будут просматриваться на экране монитора, как правило, создаются в разрешении 72 ppi.
В области Point/Pica Size (Размер пункта/пики) мы также ничего менять не будем и нажмем кнопку Next (Следующее).
Guides, Grid & Slices (Направляющие, сетка и пластины)
В этом окне настроек вы можете задать параметры для некоторых вспомогательных элементов интерфейса. Подробнее с ними (так же как и с описанными выше линейками) мы познакомимся позже. Менять здесь ничего не будем, просто выясним, что нам предлагают.
В области Guides (Направляющие) в списке Color (Цвет) выбирается цвет этих самых направляющих линий. В списке Style (Стиль) вы можете изменить тип линии с обычной непрерывной (вариант Lines) на штриховую (вариант Dashed Lines).
Область Smart Guides (Умные направляющие) дает уникальную возможность изменить цвет этих самых умных направляющих. А почему они умные и зачем нужны, узнаете в свое время.
Еще один вспомогательный элемент программы – так называемая сетка. Ее параметры вы сможете настроить в области Grid (Сетка). Если по каким-то причинам сетка плохо видна на цветном изображении (цвет фона совпадает с цветом сетки), то из списка Color (Цвет) вы сможете выбрать для нее любой другой. Список Style (Стиль) предлагает типы линий сетки: Lines (Линии) – обычные непрерывные линии; Dashed Lines (Штриховые линии); Dots (Точки) – сетка будет отображаться в виде точек.
Параметр Gridline every (Частота линий) задает частоту сетки, расстояние между линиями и единицы измерения этого расстояния (по умолчанию 2 см).
Чтобы разобраться с параметром Subdivisions (Подразделения), внимательно посмотрите на рис. 3.5. Как видим, у сетки двухуровневая структура и толстые линии образуют большие квадраты. Параметр Subdivisions (Подразделения) определяет, скольким маленьким квадратам равна сторона большого. При значении 4 (по умолчанию) сторона большого квадрата равна четырем маленьким.
Рис. 3.5. А вот и сеткаИдем далее. Часто при размещении изображения в Интернете его разбивают на несколько частей (чтобы быстрее загружалось), в чем помогает специально созданный для этих целей инструмент Slice (Пластина), который определяет, как именно будет разбито изображение. В области Slices (Пластины), используя параметр Line Color (Цвет линий), мы получаем просто уникальную возможность – задать цвет границ пластин. Если же мы установим флажок Show Slice Numbers (Показывать номера пластин), то каждая пластина будет пронумерована.
Plug-Ins (внешние модули)
В этой группе настроек пользователь может указать (если ему это необходимо) расположение внешней папки, содержащей дополнительные модули.
Остальные параметры вам пока не нужны. Оставьте их заданными по умолчанию и двигайтесь дальше.
Type (текст)
В этом окне расположились настройки, связанные с текстом. Рассмотрим предлагаемые здесь волшебные возможности.
• Если установить флажок Use Smart Quotes (Использовать умные кавычки), то при работе с текстом они будут расставляться автоматически.
• Флажок Show Asian Text Options (Отображать настройки для азиатских языков) поможет работать с разными азиатскими языками (если вам это нужно).
• Флажок Enable Missing Glyph Protection (Включить символы защиты недостающих шрифтов). Если вы открыли документ, содержащий шрифты, неизвестные вашей операционной системе, после установки данного флажка программа Photoshop будет автоматически заменять недостающие шрифты имеющимися.
• Флажок Show Font Names in English (Отображать имена шрифтов по-английски) может понадобиться, если вы работаете с неевропейскими языками.
• Флажок Font Preview Size (Размер предварительного просмотра шрифта) определяет размер символов шрифтов при их выборе. Вам предлагается еще одна замечательная возможность установить один из пяти вариантов размера: Small (Маленький), Medium (Средний), Large (Крупный), Extra Large (Очень крупный) и Huge (Огромный).
Вот мы и пробежались по настройкам программы, какие-то не очень сложные даже смогли изменить. Самое время немного передохнуть и начать знакомиться с ее интерфейсом. Но не здесь, конечно, а в следующем уроке.Урок 4 Давайте уже знакомиться!
Первый взгляд на рабочее окно программы Photoshop (см. рис. 2.1) заставит запаниковать любого начинающего пользователя. Может возникнуть ощущение, будто вы забрались в кабину самолета и глаза разбегаются от многочисленных приборов управления. Но ничего, это только на первый взгляд. Скоро мы узнаем, что не все так страшно, познакомимся со всеми этими инструментами, поймем логику их расположения, узнаем, как их убирать с глаз долой (чтобы не пугали) и как возвращать обратно.
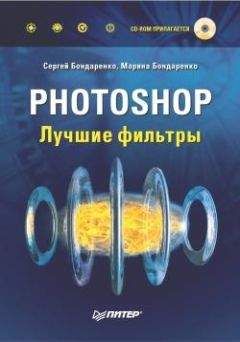
Итак, давайте запустим редактор и внимательно рассмотрим появившееся окно (рис. 4.1). Первое, что бросается в глаза, – отсутствие привычных (по программам от компании Microsoft) панелей инструментов со значками наиболее популярных команд из командного меню. Поэтому опытные пользователи Photoshop советуют как можно быстрее запомнить горячие клавиши и пользоваться только ими. Но это в будущем, а пока попробуем разобраться, что мы, собственно, видим на рисунке.
Рис. 4.1. Окно редактора Photoshop CS4
1. Панель быстрого доступа. Новый элемент интерфейса, который заменил стандартную для Windows-приложений и, по сути, бесполезную строку заголовка.
2. Командное меню. Если у вас есть даже небольшой опыт работы с компьютером, вы наверняка уже встречались с подобными меню. Принцип работы прост: щелкаем на нужном пункте, например File (Файл), после чего в раскрывшемся меню выбираем команду, например Open (Открыть). Какие еще команды можно здесь найти, мы будем узнавать постепенно, на протяжении всей книги.
3. Панель параметров. Ее внешний вид меняется в зависимости от выбранного инструмента. На ней вы легко и непринужденно можете изменить настройки выбранного инструмента перед тем, как его использовать.
4. Окно созданного либо открытого документа. Мы специально создали новый документ для наглядности.
5. Палитра инструментов. Содержит в себе все инструменты программы для редактирования и рисования. С ними мы познакомимся позже.
6. Строка состояния. Здесь отображается разная полезная информация. В данный момент (см. рис. 4.1) на ней показывается масштаб просмотра документа.
7. Палитры. Очень полезные элементы программы, с которыми мы еще не раз столкнемся.
А теперь, как говорится, об этом и другом подробнее.
Панель быстрого доступа
Наличие панели быстрого доступа (рис. 4.2) в окне Photoshop CS4 сразу бросается в глаза, как и отсутствие привычной строки заголовка с названием про граммы. Панель быстрого доступа должна быть вам знакома, например, по программам пакета Microsoft Office 2007.
Рис. 4.2. Панель быстрого доступа...Примечание
При низком разрешении экрана (800 х 600) панель быстрого доступа и строка меню располагаются в две строки, а при высоком (1280 х 1024) – в одну.
Подписывайтесь на наши страницы в социальных сетях.
Будьте в курсе последних книжных новинок, комментируйте, обсуждайте. Мы ждём Вас!
Похожие книги на "Фотоприколы с помощью Photoshop"
Книги похожие на "Фотоприколы с помощью Photoshop" читать онлайн или скачать бесплатно полные версии.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Отзывы о "Юрий Гурский - Фотоприколы с помощью Photoshop"
Отзывы читателей о книге "Фотоприколы с помощью Photoshop", комментарии и мнения людей о произведении.